
Publicado el abril 14, 2022
En filings.xbrl.org hemos indexado más de 2.000 presentaciones de XBRL en línea (iXBRL) para informes anuales en la UE y el Reino Unido. Todos están disponibles en un visor iXBRL, lo que permite el uso de etiquetas XBRL para navegar por los datos y comprender las divulgaciones preparadas en diferentes idiomas originales. Encontramos estas características muy útiles, pero hay un problema: algunas presentaciones tardan un tiempo frustrantemente largo en abrirse.
«El tiempo que tarda un informe en renderizarse en un navegador depende de una serie de factores diferentes, pero los tiempos de carga superiores a 30 segundos no son infrecuentes en mi computadora portátil. Entonces, ¿qué tienen los informes iXBRL que hacen que algunos sean tan lentos de cargar, mientras que otros con niveles similares de diseño pueden abrirse casi instantáneamente? La respuesta, en su mayor parte, no es el iXBRL en sí, sino el HTML «, dice Paul Warren, director técnico de XBRL International, en una nueva publicación en nuestra sección de Etiquetas.
HTML es el lenguaje utilizado para crear el diseño y la apariencia visual de los informes, y puede funcionar bien para reproducir los documentos altamente diseñados y «brillantes» que las empresas quieren presentar al mundo y está siendo donde es ineficiente, sin embargo, puede renderizarse lentamente.
Afortunadamente, HTML también puede ser rápido y optimizado, y puede ayudar a que los documentos sean más accesibles y fáciles de usar. «Hay una serie de cosas que se pueden hacer para reducir drásticamente el tamaño y mejorar la eficiencia de HTML utilizado en los informes ESEF», dice Paul, y todo sin comprometer ni un ápice la calidad del diseño. Sus sugerencias incluyen eliminar etiquetas HTML innecesarias, mover imágenes y recursos incrustados en archivos separados y un pequeño cambio de código que puede mejorar enormemente el rendimiento.
Con Inline XBRL altamente diseñado aún en sus etapas iniciales, hay margen para una optimización HTML significativa con medidas relativamente simples. Alentamos a los proveedores a implementar estas recomendaciones, y a los declarantes a verificar sus velocidades de carga y discutir este problema con sus proveedores.
Lea más aquí.
¿Su iXBRL tarda en cargarse? A continuación, le indicamos cómo ponerlo al día
Publicado el abril 14, 2022 por Paul Warren
Ahora tenemos más de 2.000 presentaciones disponibles en filings.xbrl.org, nuestro índice de informes Inline XBRL (iXBRL) realizados bajo el programa de Formato Electrónico Único Europeo (ESEF). El sitio de filings.xbrl.org hace que todas las presentaciones estén disponibles en un visor iXBRL, lo que le permite usar las etiquetas XBRL para navegar por el documento e incluso para comprender las divulgaciones realizadas en informes preparados originalmente en diferentes idiomas. Encontramos estas características increíblemente útiles, pero una cosa que es difícil de ignorar es que muchas presentaciones tardan mucho tiempo en abrirse. Si usted es un preparador o proveedor que busca garantizar presentaciones a la velocidad del rayo y evitar el estancamiento de la pantalla de carga, este artículo es para usted.
El tiempo que tarda un informe en renderizarse en un navegador depende de una serie de factores diferentes, pero los tiempos de carga superiores a 30 segundos no son infrecuentes en mi computadora portátil. Entonces, ¿qué tienen los informes iXBRL que hacen que algunos sean tan lentos de cargar, mientras que otros con niveles similares de diseño pueden abrirse casi instantáneamente? La respuesta, en su mayor parte, no es el iXBRL en sí, sino el HTML. HTML es el lenguaje utilizado para crear páginas web, pero es muy flexible y, como ESEF ha demostrado, se puede utilizar para reproducir fielmente informes «brillantes» grandes y altamente diseñados. Los informes financieros presentados bajo ESEF pueden ser muy grandes, a menudo de varios cientos de páginas, y el HTML utilizado para crearlos también será grande, pero no tiene que ser lento.
En XBRL International normalmente estamos más preocupados por los detalles de las etiquetas XBRL que hacen que los informes iXBRL sean legibles por máquina, pero en esta publicación nos centraremos en las etiquetas HTML que controlan la apariencia de un informe iXBRL.
Hay una serie de cosas que se pueden hacer para reducir drásticamente el tamaño y mejorar la eficiencia de HTML utilizado en los informes ESEF.
Eliminar etiquetas HTML innecesarias
Muchas soluciones de software ESEF funcionan convirtiendo archivos PDF en HTML, y este proceso de conversión automatizado a menudo produce HTML que es extremadamente ineficiente.
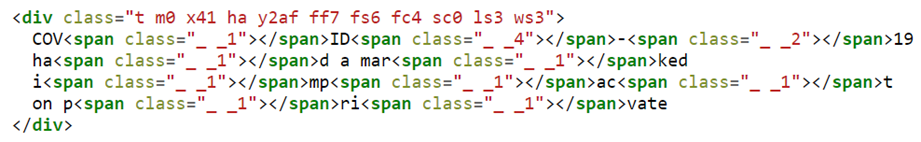
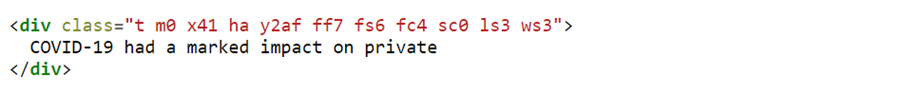
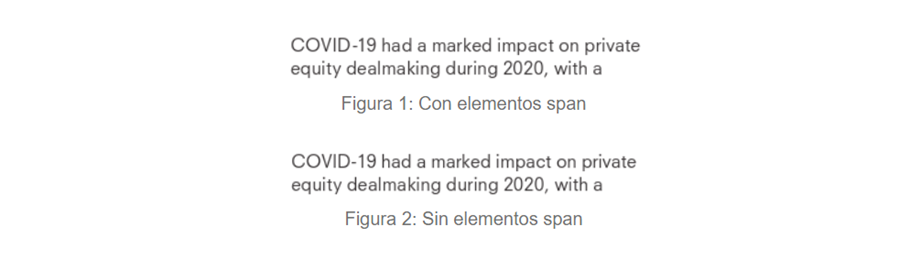
Las dos imágenes a continuación muestran texto que ha sido codificado en HTML de dos maneras diferentes. La primera está tomada de una presentación real, y la primera línea («COVID-19 tuvo un marcado impacto en lo privado») utiliza 11 etiquetas HTML y tiene 373 bytes de largo. En la segunda imagen, hemos optimizado el HTML para la primera línea, de modo que utiliza solo 1 etiqueta HTML y tiene 104 bytes de largo, una reducción del 72% en el tamaño y una reducción de 11 veces en el recuento de etiquetas, a pesar de que el resultado final es casi indistinguible.


Tenga en cuenta que sólo se ha modificado la primera línea. La segunda línea no ha cambiado y se incluye como referencia. Los detalles de los cambios en el código HTML se pueden encontrar aquí.
Claramente, hay un margen significativo para optimizar el HTML en muchos informes ESEF, lo que resulta en archivos más pequeños, menos etiquetas y tiempos de carga más rápidos.
Reducir el uso de imágenes
Los informes ESEF a menudo hacen uso de fotografías y otros gráficos para ayudar a comunicar su mensaje, y estos se pueden incluir en HTML como imágenes, pero también hemos visto muchos casos en los que las imágenes se utilizan para lograr efectos que se implementarían mejor utilizando código HTML. Por ejemplo, las imágenes se utilizan a menudo para proporcionar colores de fondo para las celdas de la tabla, o bordes y reglas en otros elementos de la página. Por lo general, estos se pueden manejar de manera mucho más eficiente en HTML. La siguiente imagen muestra una imagen de página completa que se ha utilizado para proporcionar cinco reglas horizontales:
Tal como se presentó, el gráfico era de 8 KB, en comparación con solo unas pocas decenas de bytes que se requerirían para lograr esto utilizando HTML y CSS. Además, las imágenes tienen una resolución fija, lo que conduce a la pérdida de calidad al hacer zoom en el informe, mientras que características como líneas y bordes creados por HTML pueden adaptarse a cualquier resolución sin pérdida de calidad.
Eliminar imágenes y recursos incrustados
Las primeras versiones del Manual de informes de ESEF requerían que las imágenes, las fuentes y otros recursos se incrustaran en el propio archivo HTML, en lugar de hacer referencia a él desde un archivo separado, como se hace normalmente cuando se usa HTML para una página web. Esto hace que el HTML sea significativamente menos eficiente porque:
- Aumentan el tamaño, y por lo tanto el tiempo de descarga, de los archivos HTML. Cuando se utilizan imágenes externas, un navegador generalmente puede aplazar la carga hasta después de que se cargue el HTML.
- Cuando se incrustan en un archivo HTML, los recursos deben incluirse utilizando la codificación «base 64». Este es un método de codificación ineficiente que agrega un 33% al tamaño del archivo de imagen, lo que aumenta aún más el tiempo de descarga.
En 2021, se actualizó el Manual de informes de ESEF para permitir que se haga referencia a imágenes y otros recursos desde archivos separados incluidos en el paquete de informes presentado. Recomendamos encarecidamente a los proveedores de software que aprovechen este enfoque lo antes posible.
Proporcionar la sugerencia CSS de «visibilidad de contenido»
Una adición muy simple al HTML puede mejorar drásticamente el tiempo de carga en algunos navegadores. A diferencia de las páginas web, que a menudo adaptan su diseño en función del tamaño de la pantalla, los informes ESEF suelen estar compuestos por páginas autónomas de tamaño fijo y, en general, solo una o dos páginas son visibles cuando se abre el documento por primera vez. Si un navegador puede identificar estos bloques autónomos de tamaño fijo dentro del documento, puede aplazar gran parte del trabajo involucrado en mostrarlos hasta que realmente se desplacen a la vista.
La propiedad CSS de «visibilidad de contenido» permite que un documento HTML brinde ayuda a los navegadores, al sugerir que la representación de parte de un documento se puede aplazar de forma segura hasta que sea necesaria. Esta sugerencia es extremadamente fácil de agregar a la mayoría de los documentos ESEF y puede conducir a aumentos muy dramáticos en la velocidad de renderizado en algunos navegadores. Hemos visto una reducción de 16 veces en los tiempos de carga en algunos documentos.
Este mecanismo se analiza con más detalle en la Nota del Grupo de Trabajo sobre el rendimiento de representación de iXBRL.
Mejor HTML para mejores informes
HTML de buena calidad tiene otros beneficios más allá del rendimiento. Mediante el uso de etiquetas HTML semánticas, como las etiquetas <h1>, <h2> y <h3> para diferentes encabezados, y el uso adecuado de las etiquetas <header> y <footer>, el contenido del documento se vuelve más accesible y más utilizable. El software que consume automáticamente el documento puede comprender mejor su estructura. Por ejemplo, al marcar correctamente los encabezados y pies de página, el software de lector de pantalla puede evitar leer estas partes del documento al pasar de una página a la siguiente.
Desafortunadamente, la conversión automática de informes PDF a HTML no producirá las etiquetas necesarias, ya que PDF es un formato centrado en la presentación y carece de esta información semántica que HTML bien estructurado puede proporcionar.
Resumen
iXBRL hace que los informes financieros sean más potentes, más interactivos y más fáciles de analizar, combinando los beneficios de los datos estructurados legibles por computadora con una presentación legible por humanos, pero la usabilidad de los informes iXBRL puede verse obstaculizada por un HTML ineficiente que puede hacerlos lentos de usar.
Sin embargo, no hay nada intrínsecamente lento en el formato iXBRL, y los informes de carga rápida altamente diseñados son eminentemente posibles. Existe un margen significativo para optimizar el HTML visto en muchos de los primeros informes de ESEF, y alentamos a los proveedores a adoptar las sugerencias descritas anteriormente. Los preparadores deben probar el rendimiento de sus informes iXBRL en diferentes navegadores y visores, y deben preguntar a su proveedor qué pasos se están tomando para optimizar los tiempos de carga de sus informes iXBRL.

Rendimiento de representación XBRL en línea 1.0
Nota del Grupo de Trabajo 27 de octubre de 2021
Esta versión
Editor
Paul Warren, < de XBRL International Inc pdw@xbrl.org>
Colaborador
Semyon Chertkov, < de AMANA Consulting GmbH semyon.chertkov.extern@amana.de>
Tabla de contenidos
- 1 Visión general
- 2 Tiempo de carga de la página y visores iXBRL
- 3 Velocidad de descarga vs velocidad de renderizado
- 4 Eficiencia HTML
- 5 Resumen y recomendaciones
1. Visión general
Inline XBRL se utiliza cada vez más para informes «altamente diseñados», como los informes financieros anuales de la empresa que se han preparado previamente en PDF. Tales informes se caracterizan por el uso intensivo de imágenes, el uso de fuentes específicas y un diseño muy preciso del contenido.
HTML y CSS moderno pueden hacer un excelente trabajo al replicar el alto nivel de diseño incluido en estos documentos, sin embargo, muchos ejemplos actuales de tales documentos son muy grandes y resultan en un rendimiento deficiente cuando se abren en un navegador, particularmente cuando se usan en un visor iXBRL.
En esta nota del Grupo de Trabajo se examinan los problemas de rendimiento y lo que se puede hacer para mitigarlos.
2. Tiempo de carga de la página y visores iXBRL
Al representar un documento, los navegadores comenzarán al principio del documento y trabajarán hacia abajo. Esto significa que en el uso común, la carga lenta de un documento HTML a menudo no es un problema grave, ya que el documento se renderizará más rápido de lo que un lector desea desplazarse hacia abajo para verlo.
Los documentos XBRL en línea a menudo se ven utilizando un software de visualización, que a menudo toma la forma de JavaScript basado en navegador. En este caso, el tiempo de carga de la página puede ser más crítico, ya que el software de visualización generalmente necesita que el documento esté completamente cargado antes de que pueda ser completamente funcional, ya que necesita acceso al DOM del navegador para el documento.
Para este propósito, nos preocupamos principalmente cuando el navegador emite el evento. Esto indica que el navegador ha cargado y analizado completamente el HTML y ha construido el DOM. DOMContentLoaded
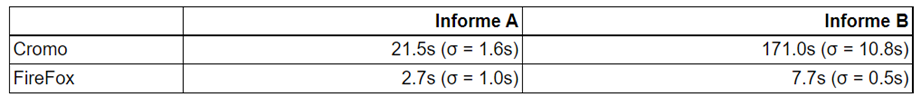
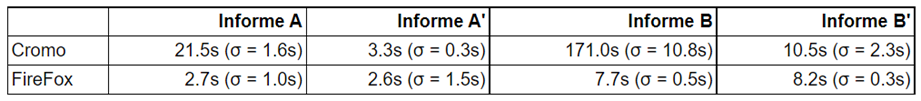
El tiempo que esto toma varía significativamente entre documentos y navegadores. Para las pruebas, utilizamos dos grandes informes iXBRL:
Según los requisitos actuales del sistema de archivo, todos los recursos (imágenes, fuentes y hojas de estilo) están incrustados en el HTML.
Estos documentos se probaron utilizando los siguientes navegadores:
- Cromo 93.0.4577.63
- Firefox 92.0
Todas las pruebas se realizaron en la misma computadora, con el HTML cargado desde un archivo local y un promedio de más de cinco cargas. Chromium es una variante de código abierto de Google Chrome, con el mismo motor de renderizado. Las pruebas ad-hoc confirman un rendimiento muy similar al de Chrome.

Claramente hay una diferencia muy grande entre los navegadores en estos dos documentos. También vale la pena señalar que el rendimiento no se relaciona directamente con el tamaño del archivo, ya que el documento más pequeño es más lento.
2.1 La propiedad CSS de visibilidad de contenido
El rendimiento de Chrome / Chromium se puede mejorar de manera muy significativa utilizando una función CSS experimental. Esta característica permite a los autores de contenido indicar que la representación y el diseño de un elemento de contenido dentro de un documento pueden aplazarse de forma segura, ya que el contenido de la sección no tiene ningún impacto en el contenido fuera del elemento que lo contiene.content-visibility
Los documentos «altamente diseñados» que son objeto de este WGN casi siempre simulan la paginación vista en los documentos PDF. Esto los hace muy bien ubicados para aprovechar fácilmente esta característica CSS, ya que cada página del documento tiene un tamaño fijo y no hay desbordamiento de contenido fuera del límite de la página.
Al establecer la propiedad CSS en los elementos de tamaño fijo (normalmente elementos) que representan el contenedor de páginas, el explorador puede omitir el diseño del contenido de la página hasta que el usuario intente ver la página.content-visibility: auto<div>
La siguiente tabla muestra los tiempos para los documentos modificados (A’ y B’) que se han aplicado a las clases CSS del contenedor de páginas relevantes.content-visibility: auto

Como se puede ver, esta propiedad conduce a una mejora de rendimiento muy sustancial en el cromo.
La propiedad no es compatible con FireFox, por lo que no es sorprendente que no afecte el tiempo de representación.content-visibility
Con esta propiedad, los tiempos para ambos navegadores son muy comparables, lo que sugiere que FireFox ya puede estar haciendo las optimizaciones habilitadas por esta propiedad.
La propiedad aún no es ampliamente compatible, sin soporte para ella en Firefox, Safari o Internet Explorer. Como se describió anteriormente, FireFox proporciona un buen rendimiento en estos documentos incluso en ausencia de esta propiedad. Otros navegadores no han sido probados.content-visibility
2.2 Relevancia de DOMContentLoaded
El evento DOMContentLoaded indica que el DOM está completamente cargado y listo para su uso por JavaScript. No requiere que se carguen todas las imágenes externas, o que el documento esté completamente diseñado y renderizado, sin embargo, con estas muestras parece que el evento se desencadena en el punto en que se completa el diseño. Durante el proceso de carga, la barra de desplazamiento del navegador cambiará y no es posible desplazarse a páginas posteriores del documento.
Incluso si no se utiliza un visor iXBRL, es beneficioso optimizar el tiempo necesario para completar el proceso de diseño, ya que este es el punto en el que el documento completo es accesible para el usuario y en el que la barra de desplazamiento deja de autoajustarse, lo que puede ser molesto.
3. Velocidad de descarga vs velocidad de renderizado
Las pruebas realizadas anteriormente se realizaron con un informe almacenado en un archivo local, por lo que es poco probable que la velocidad de E/S sea un factor en el rendimiento. En el uso en el mundo real, las presentaciones generalmente se recuperarán a través de una red, en cuyo caso la velocidad de E/S puede ser relevante.
Los tiempos de la Sección 2 representan el navegador que procesa el HTML a velocidades entre 127Mbps (43MB en 2.7s) y 1.3Mbps (29MB en 171s). Alcanzar la velocidad anterior a través de una red a una conexión de banda ancha típica del usuario final sería raro, mientras que las velocidades de descarga superiores a 1.3Mbps son comunes. Esto significa que, si se optimiza la representación, o se utiliza un navegador inherentemente rápido de modo que la velocidad de procesamiento esté más cerca de la anterior, la velocidad de la red puede convertirse en el factor limitante.
3.1 Consecuencias para el rendimiento de los recursos integrados
Las presentaciones estudiadas aquí incluyen todos los recursos incrustados en un solo archivo HTML. Esto incluye fuentes e imágenes, que se incluyen como URL de «datos» codificadas en base64.
Como se señaló anteriormente, el evento DOMContentLoaded no requiere que se hayan cargado todos los recursos externos, por lo que cuando la E/S es un factor limitante, existe un beneficio potencial de rendimiento al usar recursos externos, ya que reduce la cantidad de datos que deben transferirse antes de que este evento pueda activarse.
Se requiere más investigación para cuantificar las ganancias potenciales, pero parece probable que el enfoque de incrustar recursos de imagen y fuente solo pueda dañar el rendimiento. Dado el uso generalizado del formato del paquete de informes para empaquetar un informe iXBRL con sus dependencias, no parece haber ningún beneficio en la incorporación de recursos de esta manera, y recomendamos no usar la práctica, aunque somos conscientes de que es requerido por algunas reglas de presentación.
4. Eficiencia HTML
Muchas presentaciones de iXBRL se producen mediante la conversión de un informe PDF a HTML utilizando un software de conversión automatizado. Dicho software intentará replicar la apariencia del PDF con la mayor precisión posible. Desafortunadamente, este proceso puede conducir a la generación de HTML ineficiente. Por ejemplo, la frase única «COVID-19 tuvo un marcado impacto en el sector privado», tomada del Informe A, está marcada de la siguiente manera (se insertaron nuevas líneas adicionales para facilitar la lectura):

Como se puede ver, hay 10 elementos adicionales insertados dentro de las palabras en la frase. Las clases de estos elementos insertan un píxel adicional de espaciado entre ciertas letras. Podemos medir el impacto de esto eliminando estos tramos por completo:<span>

La Figura 1 muestra la línea en su forma original. La Figura 2 muestra el resultado de eliminar los elementos span por completo. En ambos casos, solo se modifica la primera línea. La segunda línea se incluye como referencia.

La diferencia en el espaciado entre letras individuales es apenas detectable, pero hay una pequeña diferencia en la longitud total de la línea (219.3px en lugar de 222.3px), lo que puede tener un impacto en la apariencia general del documento.
La longitud total de la línea se puede restaurar ajustando la propiedad CSS en el nivel de línea. La figura 3 muestra el mismo texto agregado al encierro de la primera línea. Esto restaura la longitud total de la línea a 222.3px. Se puede lograr un resultado casi idéntico especificando para esta línea.letter-spacingletter-spacing: 0.23px<div>word-spacing: 1.35px

Este cambio reduce el tamaño de origen de esta línea de 370 bytes a 110 bytes (reducción de tamaño del 70 %) y el número de nodos de elementos DOM de 11 a 1 (reducción del 91 %).
No hemos llevado a cabo ninguna prueba de rendimiento con estos cambios aplicados a un documento completo, pero claramente la optimización mostrada anteriormente tiene el potencial de reducir sustancialmente el tamaño tanto del documento de origen como de la representación DOM resultante, y es probable que esto mejore el tiempo de representación y reduzca el uso de memoria.
5. Resumen y recomendaciones
La experiencia en 2021 demuestra que los informes financieros altamente diseñados preparados en HTML pueden dar como resultado archivos que exhiben un rendimiento inaceptablemente pobre cuando se abren en un navegador. Sin embargo, incluso para los peores casos estudiados en este documento, se puede lograr un rendimiento aceptable con una modificación CSS muy simple. Es probable que el rendimiento se pueda mejorar aún más con algunos pasos adicionales, aunque esto aún no se ha cuantificado.
El Grupo de Trabajo formula las siguientes recomendaciones para mejorar el rendimiento de los grandes informes iXBRL.
Los proveedores de software de creación de informes deben:
- Aplique la propiedad CSS a elementos contenedores de página de tamaño fijo.content-visibility: auto
- Optimice la salida de los procesos de conversión de PDF a HTML para reducir el número de elementos HTML.
- Cuando las reglas de presentación lo permitan, utilice recursos externos en lugar de incrustados.
Los recopiladores de datos deben:
- Permita que los recursos de fuente, imagen y hoja de estilo se incluyan como archivos separados dentro de un paquete de informes, en lugar de requerir que se incrusten en el HTML.
Los preparadores deben:
- Considere la posibilidad de crear un proceso de creación de informes que se dirija a iXBRL/HTML de forma nativa, en lugar de convertir una salida PDF.
Publicado originalmente: https://www.xbrl.org/is-your-ixbrl-slow-to-load-heres-how-to-bring-it-up-to-speed/